DURATION
November 2020 - May 2021 (7 months)
ROLE
UX Researcher
Synopsis
As part of a diverse team of designers, researchers, social scientists, and engineers, I played a pivotal role as a UX Researcher, addressing the unique challenges faced by the 'indoor generation'. My goal was to develop a user-centric tool tailored specifically for groups such as nurses, the elderly, lighting designers, and office workers who predominantly spend over 90% of their time indoors. This solution provides real-time monitoring of personal lighting conditions over a 24-hour period, highlights the impact of light exposure on health, and guides users towards healthier lifestyle choices.
PROJECT OVERVIEW
Business Problem
What: The need for a comprehensive tool that offers real-time tracking and monitoring of the biological effects of light exposure on human health.
Why: Individuals now spend the majority of their time indoors, leading to limited exposure to natural light and increased exposure to artificial light. This lifestyle shift has been linked to various health concerns. Existing solutions either do not effectively measure circadian lighting, are not commercially accessible, or do not present data in a comprehensible manner
Solution
What: HeaLit - a holistic light management system comprising of a wearable/fixed device paired with a mobile and desktop health application.
Why: To provide individuals with a continuous monitor of personal light exposure and activity, ensuring they are in tune with their surroundings, and to allow them to gauge how light influences their well-being while receiving actionable insights to enhance their living conditions.
Top methods used
Interviews (remote & in-person)
Usability Testing
Competitive Analysis
System Usability Scores
User Flows
Affinity Mapping
Wireframes
Prototyping
User Journeys
Concept Maps
Personas
Process
I raised this idea from zero and followed user centered design principles to do UX research and design. I led the research, interviews, analysis, and usability testing phases of the project.
DISCOVER
Competitive Analysis
To ensure our user-centric tool was truly innovative, I delved deep into both past and present domains, exploring knowledge and existing tools. My focus was on artifacts designed to evaluate light's impact on human health, particularly its effects on the circadian system.
Some interesting findings:
My research revealed a gap: no apps were utilizing metrics like Circadian Stimulus (CS) to provide real-time insights into the biological effects of light on health.
While I did discover some web-based tools that delved into non-visual spectrum lighting and its health implications, they were limited in scope.
These findings were crucial, informing subsequent phases and enhancing the potential acceptance of our proposed app.
Research Goals
Given the complexity of the problem, I deconstructed it into more manageable components and set clear research objectives for each.
Preliminary Survey
I collaborated on distributing, collecting, and analyzing online surveys.
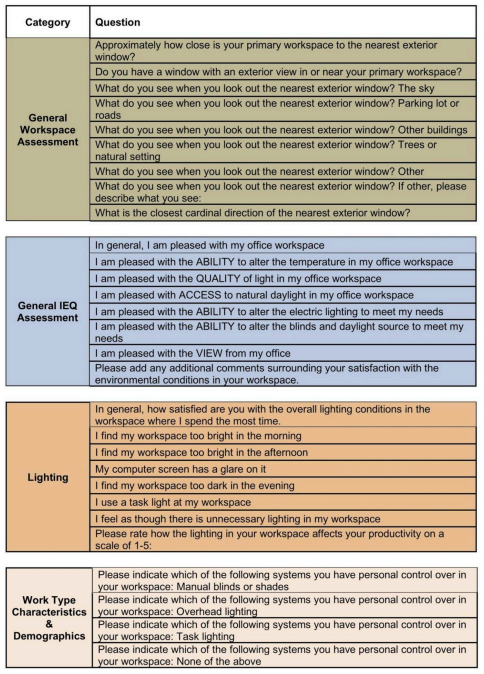
A preliminary survey was conducted by sending 5031 questionnaires (average response rate = 20%) to gain insight at a larger scale into what is the most important factors influencing overall satisfaction and well-being in the built environment.
The survey asked occupants about their satisfaction with the quality of light, access to natural light, thermal comfort, views, and their ability to control the temperature, electric lighting, and blinds.
key Insight
Survey results revealed that quality of light, access to natural light, and view have the strongest relationship with occupants’ overall satisfaction.
Interviews
I conducted 29 interviews with individuals who predominantly work indoors, exposing them to limited natural light during the day and increased artificial light at night.
This allowed me to gather detailed qualitative insights into their end-users real needs and tailor suitable solutions accordingly.
Affinity Mapping
Through analyzing end user preferences, behaviors, and feedback, I identified and prioritized specific functional requirements to inform my subsequent design decisions.
key Insight
While many participants initially lacked awareness of the importance of well-lit environments, they demonstrated a strong inclination towards actionable measures to enhance their health and well-being.
“I have an understanding of how good I feel if I eat healthy and how bad I feel when I eat junk food for a week, but I have no idea what’s the scope of effect when getting kind of the full recommended application of natural light to someone who has a deficiency of the deeming?”
“I always have difficulty to sleep in the night and I am not in mood in the morning, but I don’t know how to fix that for years!”
DEFINE
User Archetypes
Insights from our surveys, interviews, and secondary research highlighted that natural sleep-wake patterns, or chronotypes, can differ greatly depending on job context and other factors. This led me to categorize users into two primary archetypes:
Early Bird
Early birds tend to be healthier, with lower rates of anxiety and depression. They often have a positive personality and are more likely to manage daily responsibilities effectively.
Night Owl
Night owls tend to experience sleep deprivation, making them more susceptible to depression and other health issues. They often report higher stress levels. However, they can often be more creative.
Target User Groups
I've identified four main user groups. Each group shares the common characteristic of spending a significant portion of their time indoors.
Lighting Designers
Experts who focus on creating indoor lighting and need to understand the details of indoor illumination.
Nurses
Healthcare professionals who often work long shifts in indoor environments.
Office Workers
Individuals who, because of their jobs, stay mostly inside office spaces during work hours.
Elderlies
A demographic that may often remain indoors due to health or mobility concerns.
Challenge
User Problem
Lighting designers expressed a clear desire for a desktop application that allows an in-depth analysis of data and metrics, enabling a comprehensive understanding of the associated variables.
Solution
The "Personal Circadian Monitoring" dashboard offers lighting designers real-time insights into the circadian effects of light sources. With intuitive metrics on circadian-effective lighting received by building occupants, and considerations for time of day and indoor locations, it sets the stage for optimized circadian lighting designs.
Interviews
I conducted interviews with 34 lighting designers from both industry and academia to understand:
Their current methods for assessing indoor lighting conditions.
The ease of use of existing tools for measuring personal lighting conditions.
Their approaches to evaluating the health and productivity of building occupants.
key Insight
Expert interviews revealed that lighting designers largely depend on traditional frameworks and tools. Notably, the community lacks robust methods to evaluate productivity, comfort, and health conditions. Moreover, the non-visual effects of lighting on human health and well-being are not sufficiently recognized or understood.
“As the concept of circadian lighting is new, people don’t know quite what it means.”
“As a lighting designer I do not know how to use lighting data to design for health, as I mostly mostly try to assess daylight availability and glare in indoor spaces.”
“I think there is a missing chain of how you can translate what the people want into meaningful output to help designers to make decision based on those inputs.”
I recorded all interviews and later transcribed them. Each session lasted between 30 to 60 minutes.
Through a thematic analysis of the interview transcripts, I identified four distinct categories of functional requirements, which I then utilized in designing the prototype.
Opportunity
My research revealed a notable gap in awareness regarding the effects of light on human health and well-being. This was primarily due to limited access to knowledge and, crucially, the absence of appropriate tools. Recognizing this, I identified the following opportunities:
Human-Centric Lighting Tool: Develop a comprehensive lighting assist solution comprising a wearable device and a mobile app. This tool would empower non-expert users to continuously monitor their lighting conditions over a full day and receive actionable insights, guiding them towards healthier living conditions.
Targeted Insights: By understanding the unique needs of various user groups, I saw the potential to design an interactive dashboard specifically for lighting designers. This would complement the mobile app aimed at the broader, non-expert audience.
Design Principles
I established the following guiding principles to ensure the solution was both effective and user-centric.
DEVELOP
Ideation
From the insights gathered during user research, I wrote down all the ideas on a board. emphasizing the most helpful bits to design HeaLit. This process allowed me to delineate its core functionalities, comprehend the interconnected system dynamics, and storyboard the user interactions with HeaLit.
Core Functions
HeaLit is an integrated support technology designed for optimal health and lighting. It combines precise spectrometer-based light measurements (Wearable Light Sensor), a user-centric mobile app (mHealth App) for real-time health monitoring, and a dashboard (Interactive Dashboard) that provides lighting designers with immediate insights into the circadian impacts of various light sources.
System Map
HeaLit operates by continually monitoring individual light exposures, empowering users to understand the impact of light on their well-being. It offers actionable insights for optimizing their living conditions. Key features include:
Real-time personal light exposure tracking.
Data accessibility for both individuals and caregivers through the mHealth App, sourced from wearable sensors.
Real-time insights for lighting designers on the circadian effects of light sources through the Interactive Dashboard, sourced from fixed sensors.
Practical tips for enhancing ambient lighting conditions
DELIVER
Design Journey of Wearable/Fixed Light Sensor
I utilized Fusion 360 to design the prototypes and successfully 3D printed over 67 iterations.
Initial Design
Type: Head-mounted
Problem: Caused discomfort and blocked vision.
Second Iteration
Type: Wrist-worn
Problem: Inaccurate measurements due to distance from the eye.
Final Design
Type: Chest pendant
Improvements:
Downsized to 25% of its initial dimensions and lightened by 80%.
Removed unnecessary camera.
Combined multiple sensors for efficiency.
Wearable Light Sensor
Objective: To evaluate the comfortability, durability, and accuracy of a wearable light sensor over an extended period.
Diary Study
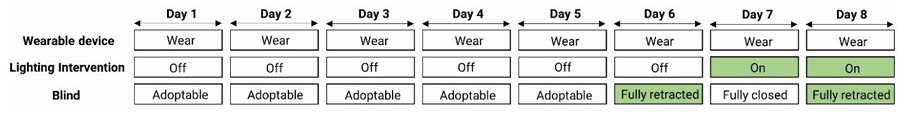
Conducted an eight-day diary study with two participants who recorded their daily experiences with the wearable light sensor, focusing on comfort, durability, and accuracy. They provided feedback on any discomfort, usability issues, and how the device performed in different activities and environments.
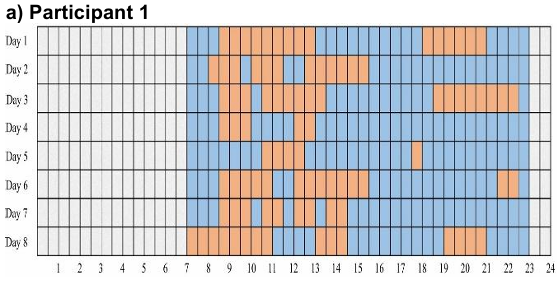
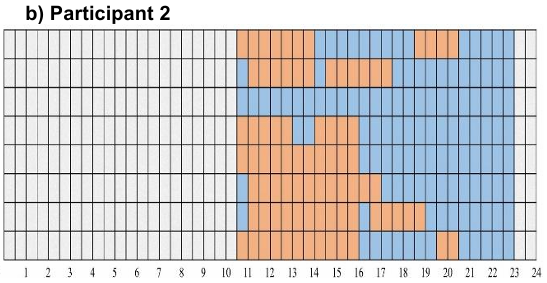
Participant profiles and their daily schedule and locations for all eight-day study period. Orange, blue, and grey cubes indicate the hours when each participant was working, waking, and sleeping, respectively.
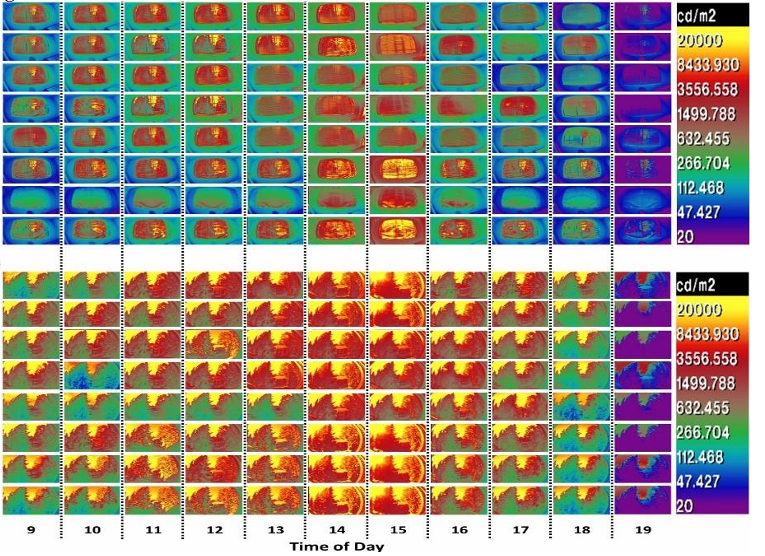
False Color luminance mapping of a) window-facing views and b) exterior scenes from 09:00 to 19:00 between Day 1 and Day 8.
Window-facing views
Exterior scenes
Ethnographic Sessions
Carried out 90-minute ethnographic sessions with five participants in a school setting to observe and gather qualitative data on the wearable device’s performance during various activities. Collected qualitative data on user behavior, interactions with the device, and contextual factors affecting usability.
Key Findings
Comfortability: Identified specific design features that caused discomfort after prolonged use, leading to recommendations for design modifications.
Durability: Recorded instances where the device experienced wear and tear, providing insights into material improvements.
Accuracy: Analyzed data logs and user reports to verify the sensor’s accuracy in different lighting conditions.
Impact
Recommendations led to design adjustments that improved user comfort and device durability. Accuracy feedback helped refine the sensor’s calibration for better performance.
Fixed Light Sensor
Objective: To understand how fixed light sensors are used in nursing homes, assess their impact on elderlies, and evaluate the accuracy of data under different lighting conditions.
Contextual Inquiry
Conducted observations and interviews with four users in their natural environment across two different nursing homes, focusing on the integration and usability of fixed light sensors in daily routines.
Key Findings
Ease of Use: Observed that nursing staff found the installation and daily use of fixed light sensors straightforward but identified some usability issues that complicated their workflow.
Environmental Fit: Analyzed how the physical setup and lighting conditions in nursing homes affected the performance and user experience of the light sensors.
Impact
Insights from the contextual inquiry led to improved training materials for nursing staff and adjustments in the sensor's user interface to better accommodate the needs of elderlies.
mHealth App & Interactive Dashboard
Usability Testing
I created a structured usability test plan for each design iteration of the mHealth App and Interactive Dashboard. The testing plan encompassed:
Clearly defined objectives
Targeted user tasks for evaluation
A strategic approach to usability assessment
With my developed prototype, I:
Initiated user testing sessions
Offered valuable insights, guiding design modifications across iterations
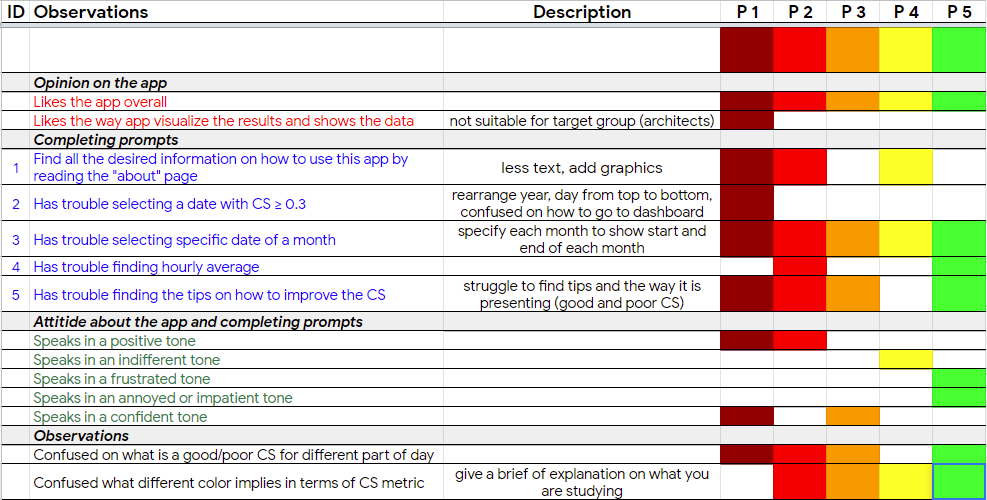
Qualitative Coding
I utilized a rainbow spreadsheet for analyzing interview transcripts and observation notes.
I coded statements and comments directly from transcriptions.
I conducted content analysis to identify usability issues, navigation problems, and derive thematic insights.
Affinity Diagram
I grouped participant feedback into seven distinct categories to unveil overarching themes.
Quantitative Data Analysis
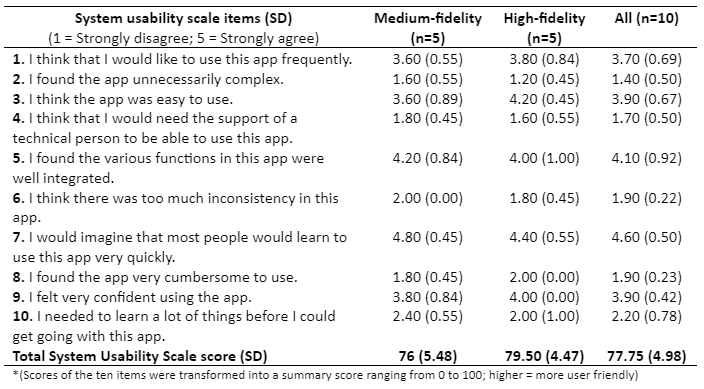
I incorporated System Usability Scores (SUS) for each usability test to evaluate and track improvements and potential areas of enhancement.
For instance, after refining the interactive dashboard in our high-fidelity prototype, the median SUS score saw an uptick, moving from 76 (SD=5.48) to 79.5 (SD=4.47).
Iterations
mHealth App
Iteration 1
Usability Issue: Users found the old design did not allow both individuals and caregivers to easily view and interpret data.
Design Improvement: mHealth was redesigned to ensure that both individuals and caregivers could efficiently monitor and understand the data.
Interactive Dashboard
Usability Issue: Users found the old design lacked a clear structure, distinct features, and an intuitive interface.
Design Improvement: Integrated key functional requirements and features, using insights from multiple sources including interviews and literature.
Iteration 2
Usability Issue: Users found the old design's layout to be non-intuitive with a lack of clear informational progression.
Design Improvement: I revised the wireframes to prioritize clarity and logical user flow, and subsequently tested the mid-fidelity prototype with 10 participants for further refinements.
Usability Issue: Users found the old design had challenges in terms of usability, usefulness, and overall acceptability.
Design Improvement: I applied 37 modifications to the high-fidelity prototype based on expert and end-user feedback.
Iteration 3
Usability Issue: Users found the old design to have unclear visual cues, felt it lacked practical application, and struggled with navigation.
Design Improvement: I implemented 43 adjustments to the hi-fi prototype, focusing on enhancing visibility, practicality, and simplifying navigation.
Usability Issue: Users found the old design had visibility and navigation issues, were unclear on the app's purpose, and felt some light condition values were redundant.
Design Improvement: I enhanced dashboard clarity, offered clearer app-purpose guidance, streamlined calendar navigation, and optimized light condition indicators.
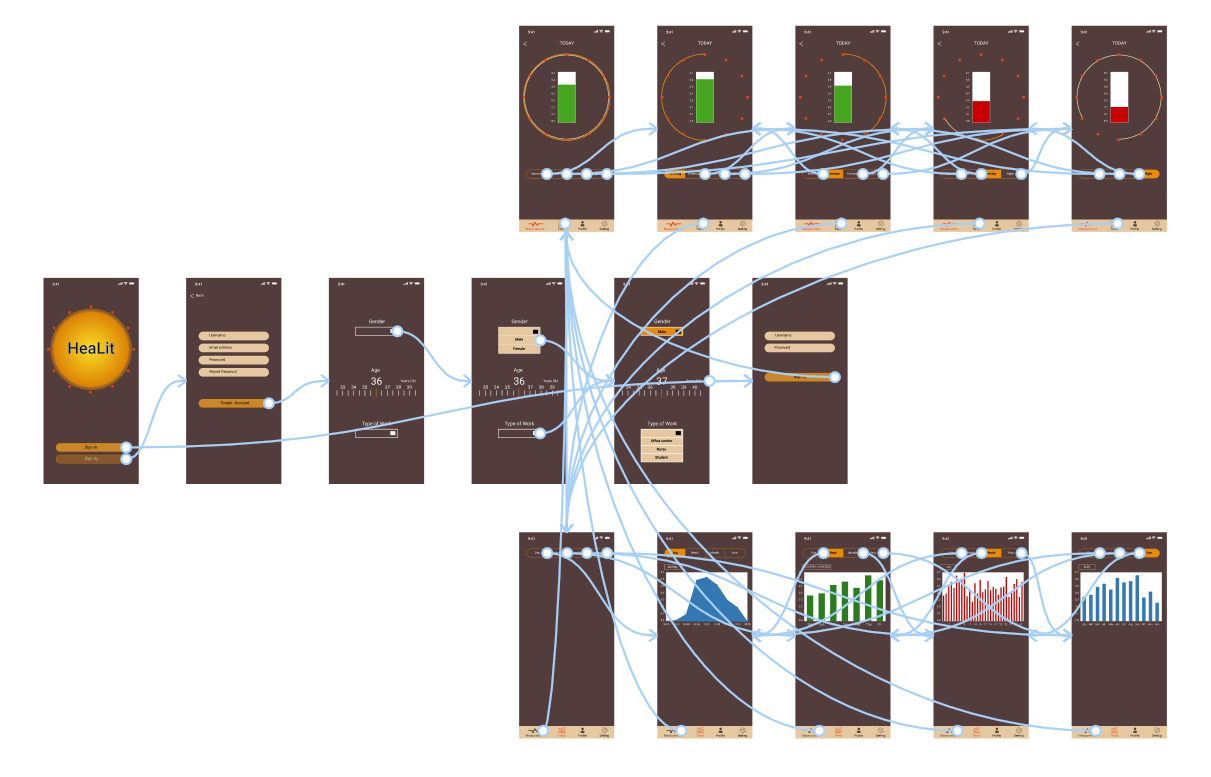
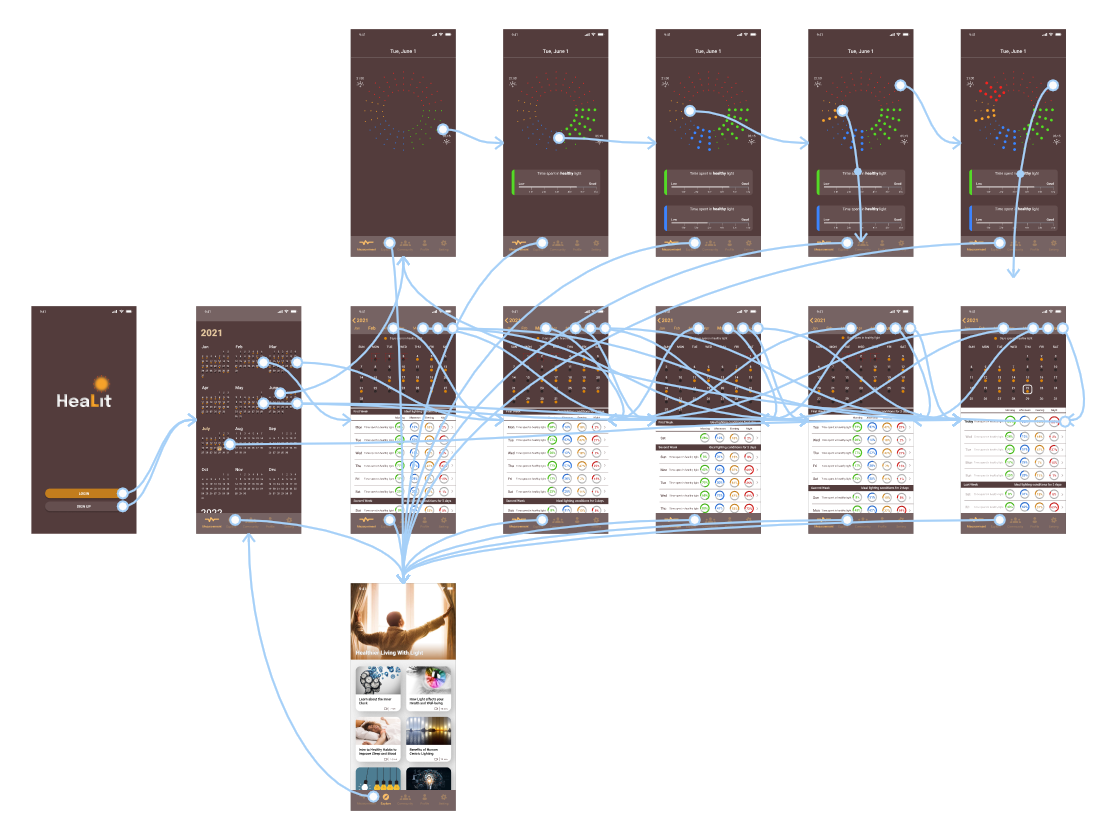
Here's a scenario of a expert user using the interactive dashboard.
Final Prototype
Here's a scenario of a non-expert user using the app.
Next Steps
This was my first-ever UX project as a part of my PhD study. I’m very pleased to have been through an entire UX process by developing a novel technology that promotes healthy behavior change. On that note, the next steps would be:
Deep Dive into User Needs: I've secured a $50k grant with an aim to conduct over 100 interviews with prospective users. This next phase in my Customer Discovery (Product - Market Fit) process will allow me to explore varied potential markets, ensuring a targeted alignment to health-centric platforms.
Real-world Design & Testing: Using funds from my grant, I'll develop a fully operational app, allowing for genuine usability testing in real-world scenarios. My iterative approach will ensure the app undergoes continuous design, building, and refinement to perfectly align with user insights.
Technical Collaboration: I'm excited to collaborate with computer scientists at Utah State University to enhance the dashboard's functionality. Upcoming feature integrations include:
Advanced visual analytics for enriched data representation.
Augmented Reality (AR) integration for immersive user experiences.
My Publications resulting from and leading to this case study
Armin Amirazar, Mona Azarbayjani, and Maziyar Molavi (2021). “Evaluating the Circadian-effectiveness of Light Through Personal Light Exposure Measurement: Results of a Field Study Using a Low-cost and Wearable Spectrometer in Home-office.” Proceeding of ARCC 2022 Conference, Miami, Florida (Honorable Mentions).
Armin Amirazar, Mona Azarbayjani, Maziyar Molavi, and Morteza Karami (2021). “A Low-Cost and Portable Device for Measuring Spectrum of Light Source as a Stimulus for the Human’s Circadian System".” Journal of Energy and Buildings (Impact Factor: 5.88); Vols. 252, p. 111386.
Julia K Day, Benjamin Futrell, Robert Cox, Shelby N Ruiz, Armin Amirazar, Amir Zarrabi, and Mona Azarbayjani. (2019). “Blinded by the Light: Occupant Perceptions and Visual Comfort Assessments of Three Dynamic Daylight Control Systems and Shading Strategies.” Journal of Building and Environment (Impact Factor: 6.45); Vols. 154, pp 107-121.
Armin Amirazar, Mona Azarbayjani, Julia Day, Elizabeth Thariyan, Elizabeth Stearns, and Dale Brentrup. (2017). “Questionnaire Survey on Factors Influencing Occupants' Overall Satisfaction on Different Office Layout in a Mixed-Humid Climate.” Proceeding of ARCC 2017 Conference, Salt Lake City, Utah.
Armin Amirazar, Mona Azarbayjani, and Nastaran Pourebrahim (2021). “User-centered Approach to Building an Interactive Dashboard for Assessing the Circadian Effectiveness of Light: Development and Usability Study.” Submitted to Journal of Human Factors in Healthcare (under review).